JQuery表单验证工具jQuery Validation Engine安装和使用
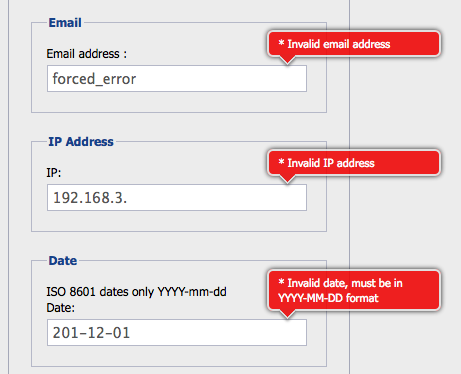
还在用 Javascript 一行行写表单验证吗?那就 OUT 了,使用 jQuery Validation Engine 可以一步到位完成表单的验证了,如下是一张缩略图:

那么该如何使用呢?步骤也很简单。
1 下载
Github下载:https://github.com/posabsolute/jQuery-Validation-Engine
本地下载:jQuery-Validation-Engine-master
2 安装
下载完成后,从压缩包中提取出下面的文件:
- 样式文件:css/validationEngine.jquery.css
- JQuery:js/jquery-1.8.2.min.js
- 实现脚本:js/jquery.validationEngine.js
- 语言文件:js/languages/jquery.validationEngine-zh_CN.js
按照上面的目录结构,放到网站目录下,然后在网页 <head> 标签中引入:
<!-- 加载CSS样式文件--> <link href="css/validationEngine.jquery.css" rel="stylesheet" type="text/css" /> <!-- 加载JQuery库文件,如果已经加载,则不需要重复添加 --> <script src="js/js/jquery-1.8.2.min.js" type="text/javascript"></script> <!-- 加载validationEngine实现脚本 --> <script src="js/jquery.validationEngine-zh_CN.js" type="text/javascript"></script> <!-- 加载中文语言包 --> <script src="js/jquery.validationEngine.js" type="text/javascript"></script>
3 使用
在 <head> 中加入这样的代码初始化 validationEngine:
<script type="text/javascript">
$("#iform").validationEngine();
</script>
再插入这样的表单,注意 id 要与初始化的 id 一致:
<form id="iform" action="">
<input type="text" name="email" class="validate[required,custom[email]]" value="" />
</form>
就可以对这个表单进行验证了,如果输入的内容不是 email,表单将无法提交。
此外,还有电话、内容大小、邮箱、URL等等验证功能,请直接访问项目的 github 地址:https://github.com/posabsolute/jQuery-Validation-Engine 。
上一篇: ASP生成csv文件代码