PHPStorm调试Docker容器中的PHP项目
本机一直使用docker开发,对于习惯使用调试的人来说,PHP放在docker容器中又多了一层难度。
当然,这只适用于还不懂配置的时候,一旦掌握窍门,其实是简单不过的事情,和本机配置几乎无任何难度差别。
1 环境
开始之前,我们先做一些环境假设:
- 本机安装了docker
- 有一个安装了xdebug扩展的PHP容器
- 代码在本机的目录是:
/Users/gary/dnmp/www/localhost - 代码映射到容器目录:
/var/www/html/localhost - 项目使用域名
localhost,并在主机hosts和nginx配置中绑定 - PHP-FPM通过
9000端口与nginx容器/应用连接
这里的域名不一定是localhost,如果你用了Laravel、Yii、Thinkphp等框架,那一般会用类似 mydev.com、dev.awaimai.com、awaimai.dev的域名,本文一样适用。
2 php.ini配置
主要配置如下:
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_host = host.docker.internal
这几行的作用是:
- 开启xdebug远程调试
- 调试方式用
dggp - 远程地址用
host.docker.internal,也就是docker容器所在的主机。如果主机是Linux系统,host.docker.internal可能用不了,需要改用PHP容器和主机同一虚拟网络下的IP,在主机中用docker network inspect dnmp_default命令可找到,其中dnmp_default是容器的所在的网络。
这里我们没有配置xdebug.remote_port,因为xdebug默认使用9000,与我们FPM一致了,不用再设置。如果FPM使用其他端口,remote_port也要改成相应端口。
配置完成后,重启PHP容器。
2 PHPStorm配置
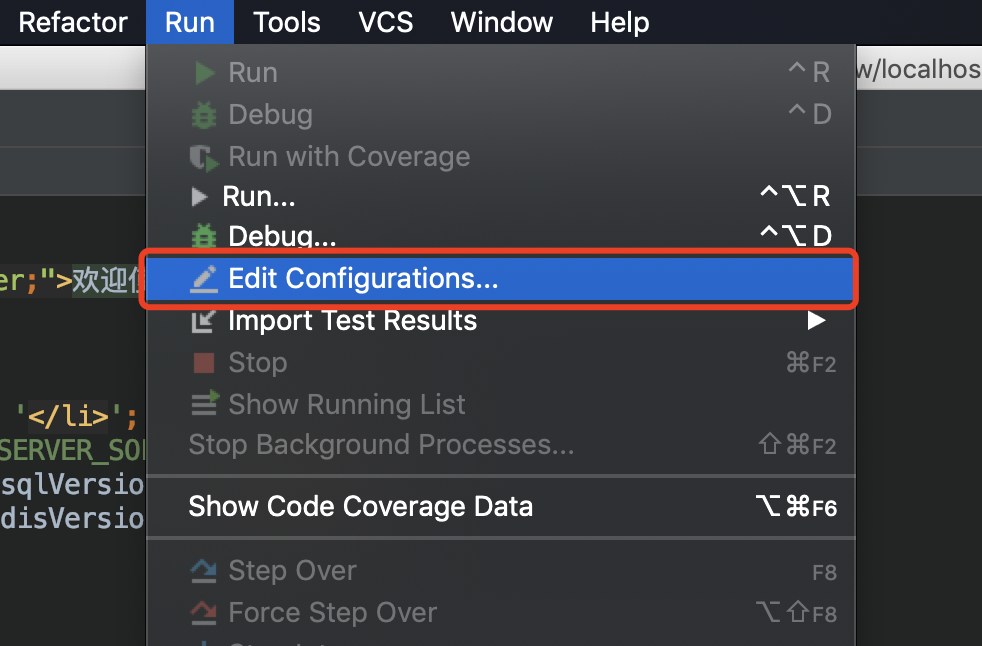
1 菜单选择 Run – Edit Configurations,

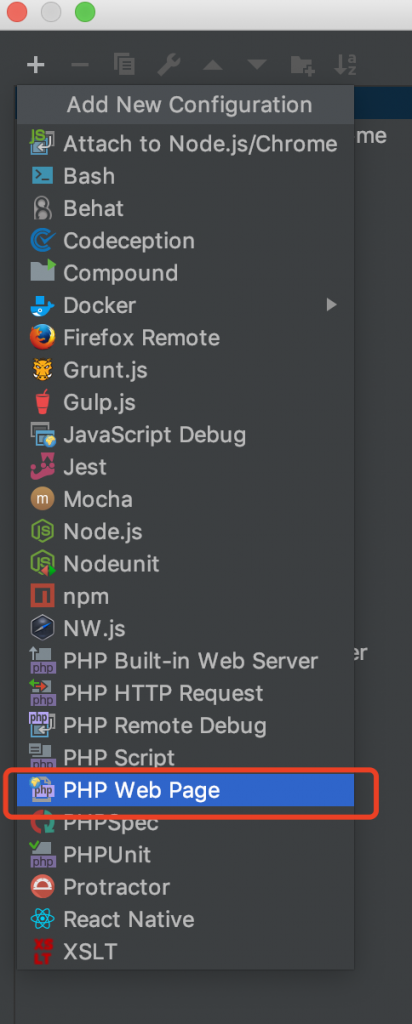
2 在弹出的框中点左上角的 + 号,选择 PHP Web Page。

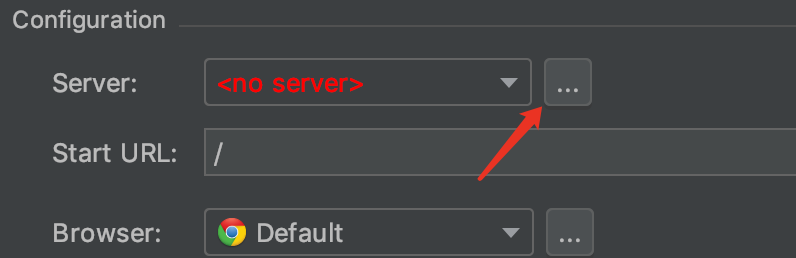
3 现在还没有任何的服务器,我们要加一个。如下,点击 server 右侧的 ... 按钮。

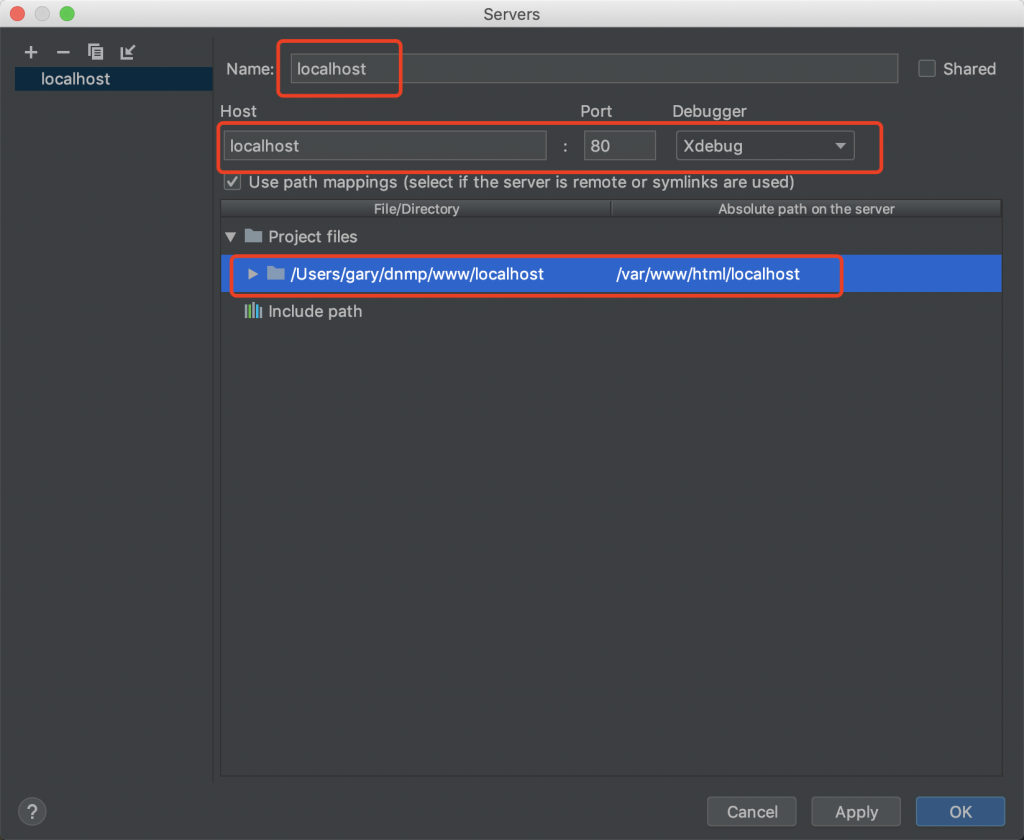
4 然后就是配置服务器的信息,这里就是docker容器了。
- Name:服务器名称,随便写都可以。
- Host:域名,这里我用
localhost,如果你的域名类似awaimai.dev,那就填awaimai.dev。 - Port:连接服务器的端口。这里我们通过nginx连到PHP,用的是
80端口,所以这里保留默认80。 - Debugger:用Xdebug。
- Use path mappings:这里一定要
勾选,然后填写本地代码与容器代码的映射关系。如果用的是框架,这里就填框架的根目录。

然后点击OK保存。
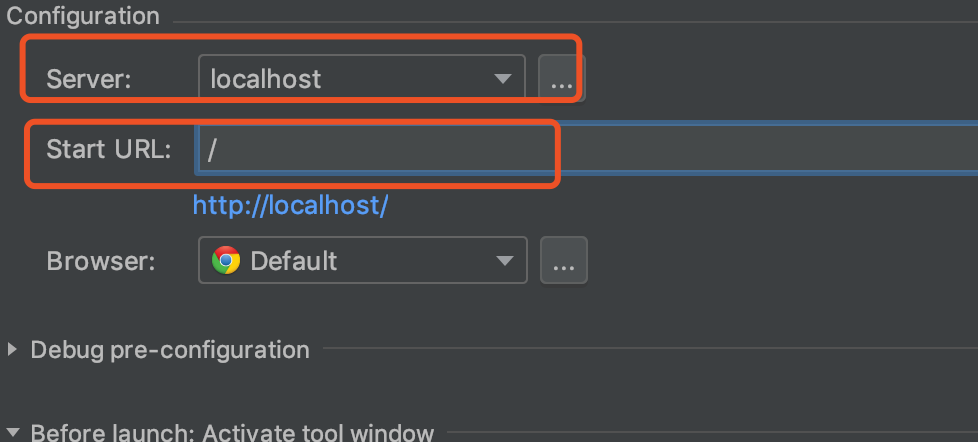
5 返回后,
- Name:填写一个配置名称,随便填,这里我们调试首页,填
Index。 - Server:下拉选择服务器,这里我们选择刚加的
localhost。 - Start URL:起始调试的页面,
/表示首页,如果是其他页面,比如/home/index,那就填/home/index。

点击OK保存。
3 开始调试
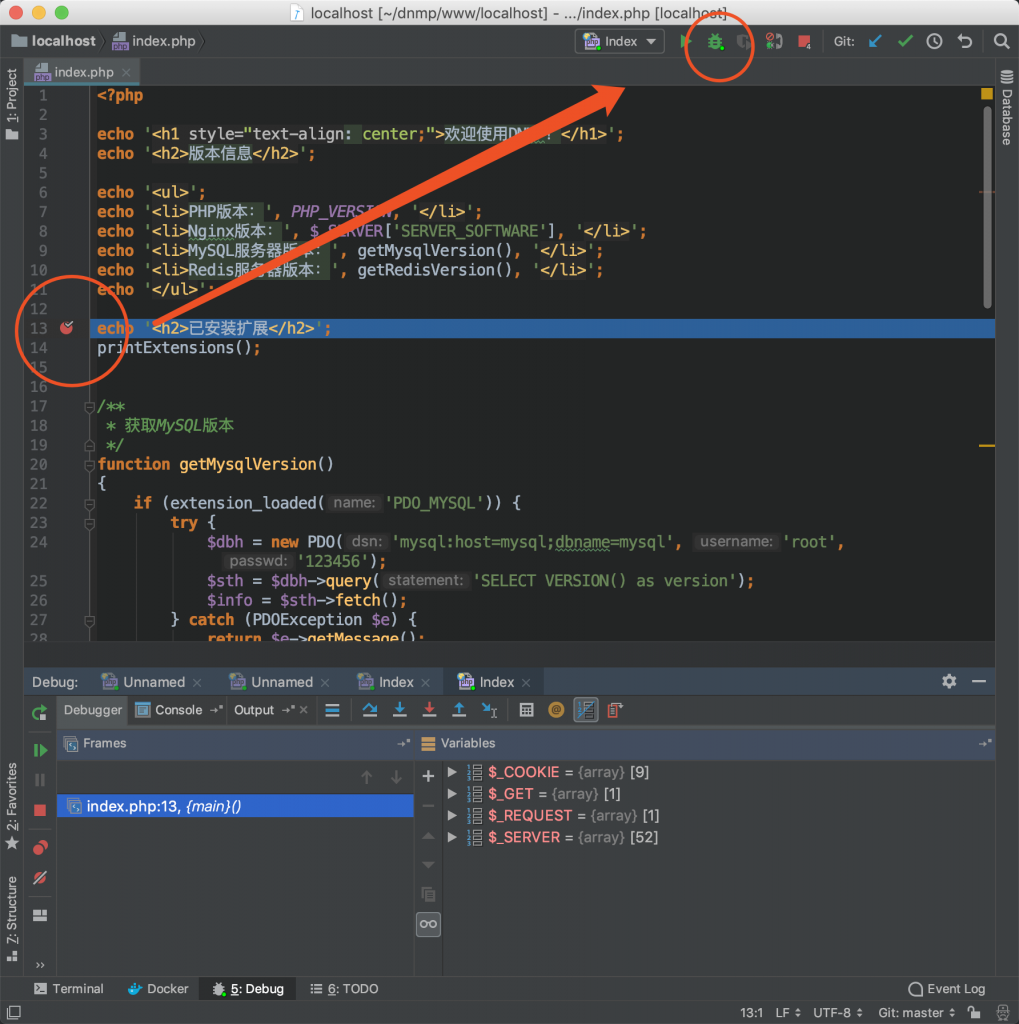
返回代码窗口,在代码前打一个【断点】,再点击【调试按钮】,如下:

PHPStorm就会自动打开浏览器,等程序执行到断点时,自动停止。
这里我们就可以看到PHP中的全局变量、调用栈、临时变量,
并且可以单步调试,非常方便。