Opencart静态化地址SEO Keyword自动填充
Opencart 开启静态化后,产品、分类、信息等页面的静态化地址SEO Keyword还是需要手动填写,否则前台就不会使用静态化的地址,如果产品很多,那么这样的工作也是非常繁琐的。而一旦不设置,URL和搜索引擎收录来说又不友好。
那么,我们应该如何设置呢?其实很简单,甚至不需要修改 Opencart 本身源代码,只是需要自己做一个插件即可,步骤也很少,如下。
新建一个 UTF-8 编码的XML文件,文件名为:admin_auto_seo_field.ocmod.xml,内容为:
<?xml version="1.0" encoding="utf-8" ?>
<modification>
<name>Admin Auto SEO field (Category, Product, Information) v1</name>
<code>admin-auto-seo-field</code>
<version>2.0.1.0</version>
<author>nqueiros - x9soft.com / UP to Ver. 2.0.1.0 - João Mello</author>
<link>http://joaomello.com.br</link>
<file path="admin/view/template/common/header.tpl">
<operation>
<search position="before"><![CDATA[</head>]]></search>
<add><![CDATA[
<script type="text/javascript">
$(document).ready(function(){
var keyword = $("input[name=keyword]");
if(!keyword.val())
{
$("input[name^='product_description']").keyup(function()
{
var SEOlink = $("input[name^='product_description']").val();
// var SEOlink = $(this).val();
SEOlink = SEOlink.replace(/^\s+|\s+$/g, ''); // trim
SEOlink = SEOlink.toLowerCase(); // remove accents, swap, etc
SEOlink = SEOlink.replace(/[^a-z0-9( -]/g, '') // remove invalid chars
.replace(/\(/g,"-") // replace (
.replace(/\s+/g, '-') // collapse whitespace and replace by -
.replace(/-+/g, '-'); // collapse dashes
SEOlink += ".html";
keyword.val(SEOlink);
});
}
});
</script>
]]></add>
</operation>
</file>
</modification>
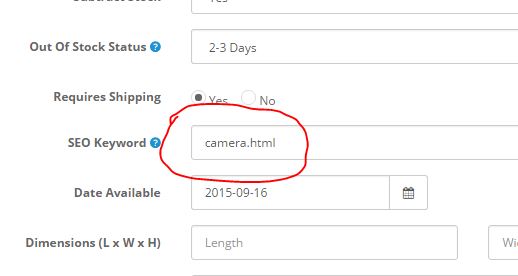
然后通过后台“Extensions”> “Extension Installer”上传这个XML文件。上传完成后,再点击“Extensions”>“Modifications”右上角的“Refresh”按钮。这样返回添加产品的时候,输入产品名称 SEO Keyword就自动补上了,比如输入产品名称为“camera”,那么SEO Keyword就是:camera.htm,如下:

以上程序基于Opencart免费插件 Admin Auto SEO Field 修改而来,原插件支持产品页、分类页、信息页的SEO Keyword自动补充,需要的也可以下载原插件。